canvaで使用する
canvaで素材の色を変更する手順です。
動画でも確認できます
操作手順をひとつずつご案内していきます
STEP
SVGデータを使用すると、お好きな色に変更することができます

STEP
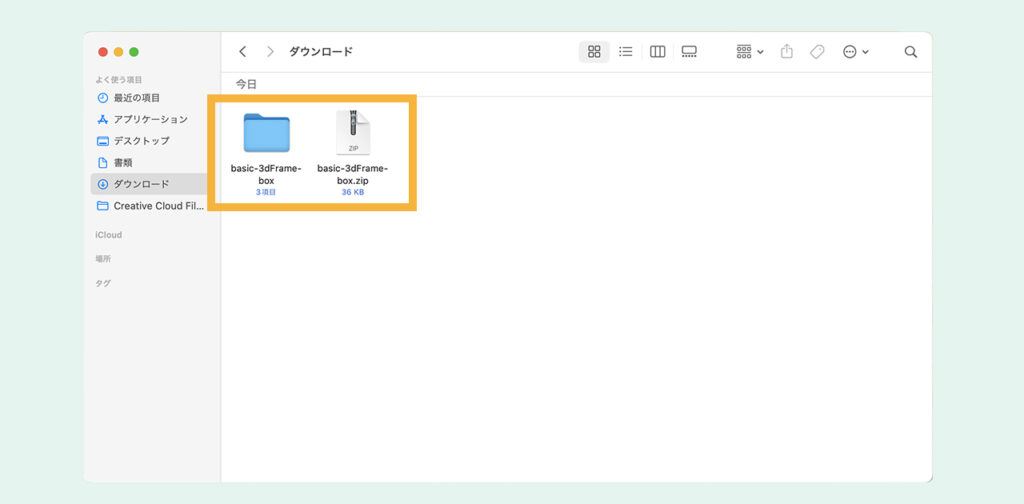
ファイルが圧縮されている場合は、解凍して通常のファイルの状態にしておきます

Macの場合はダブルクリックで解凍することができます。
STEP
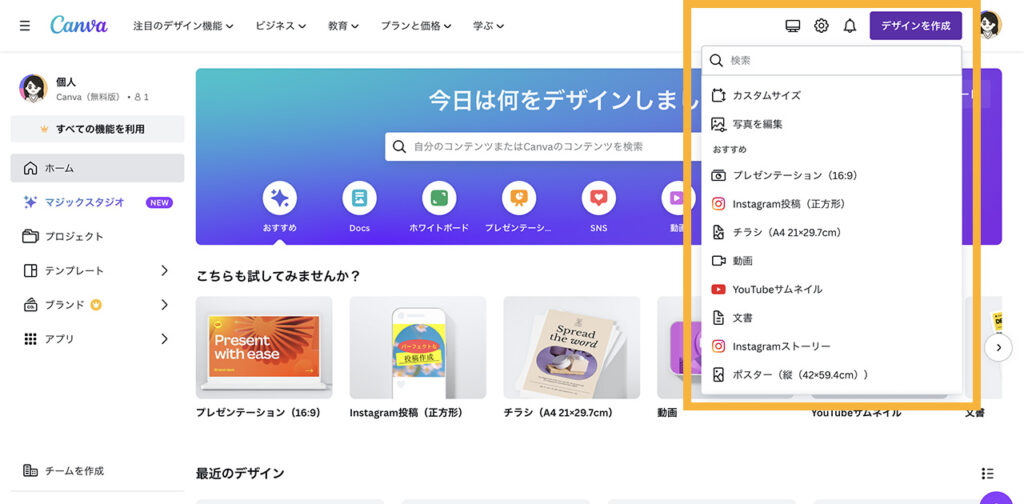
canvaトップ画面上部「デザインを作成」デザインのサイズを選択

STEP
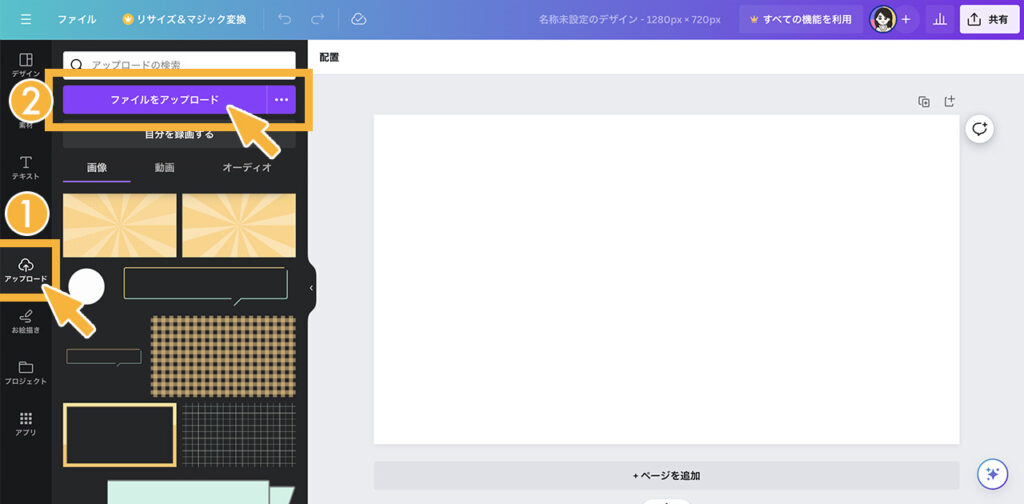
画面左側「アップロード」「ファイルをアップロード」

STEP
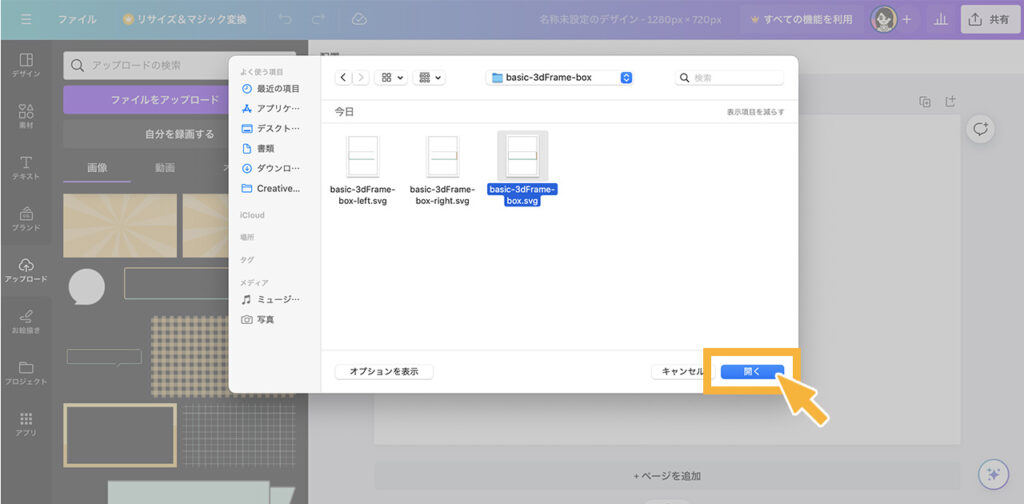
使用したい素材を選択「開く」

STEP
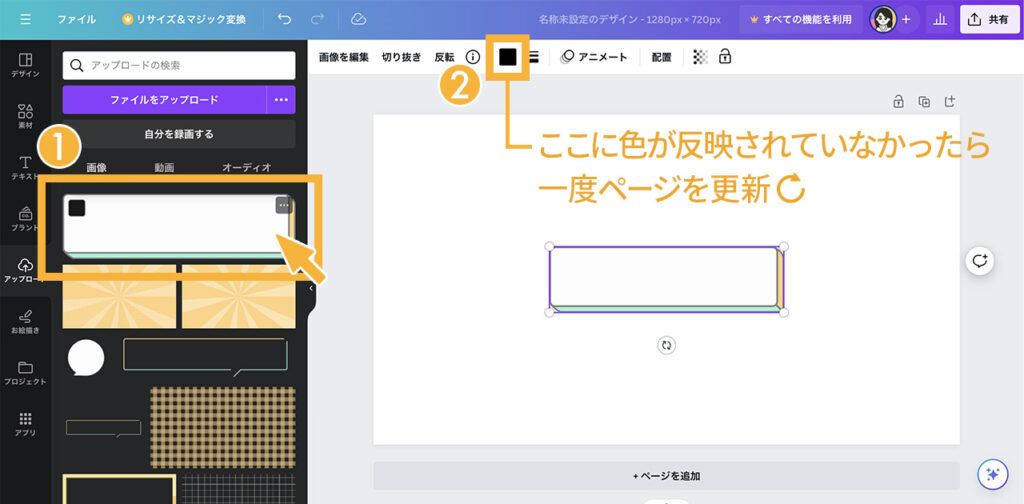
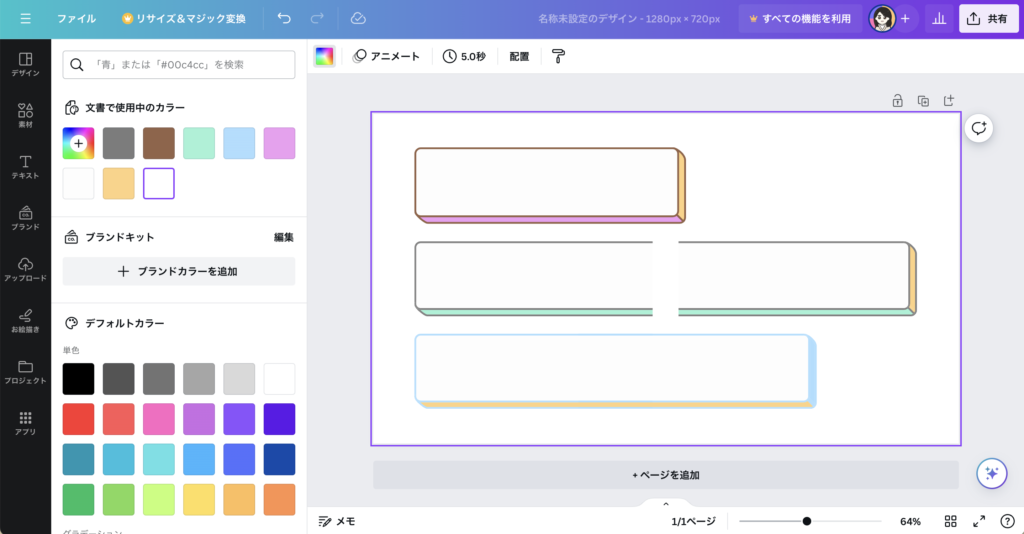
アップロードされた素材をクリック
この時、上部のカラーの四角の部分が黒1色になっていたら、一度開いているウィンドウを更新してみてください。

STEP
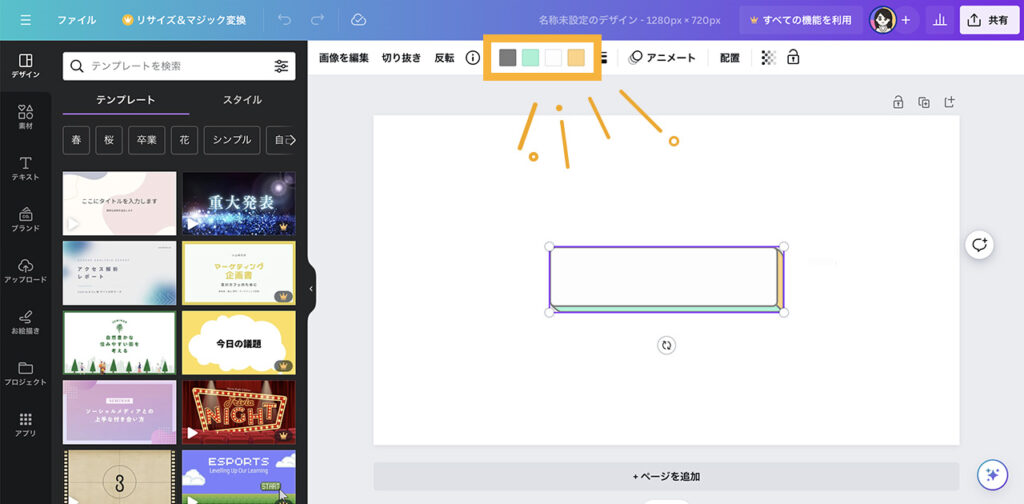
素材に使われている色が表示されたらOKです

STEP
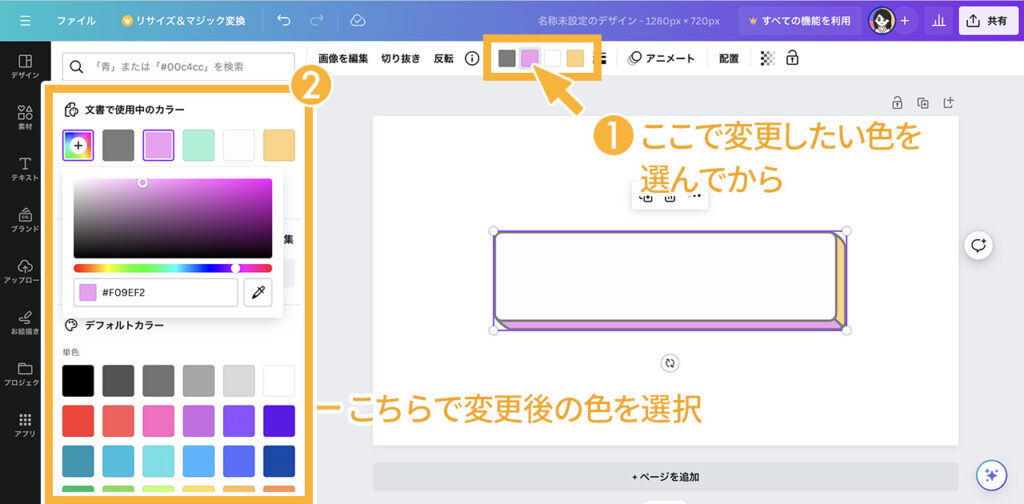
変更したい色をクリック
左側に出てくるカラーパレットから色を選んで変更できます。
カラーコードで色を指定することも可能です。

おまけ^^
パーツが分かれている素材は、組み合わせる位置で長さを調整することができます

Photoshopで使用する
Photoshopで素材の色を変更する手順です。
動画でも確認できます
操作手順をひとつずつご案内していきます
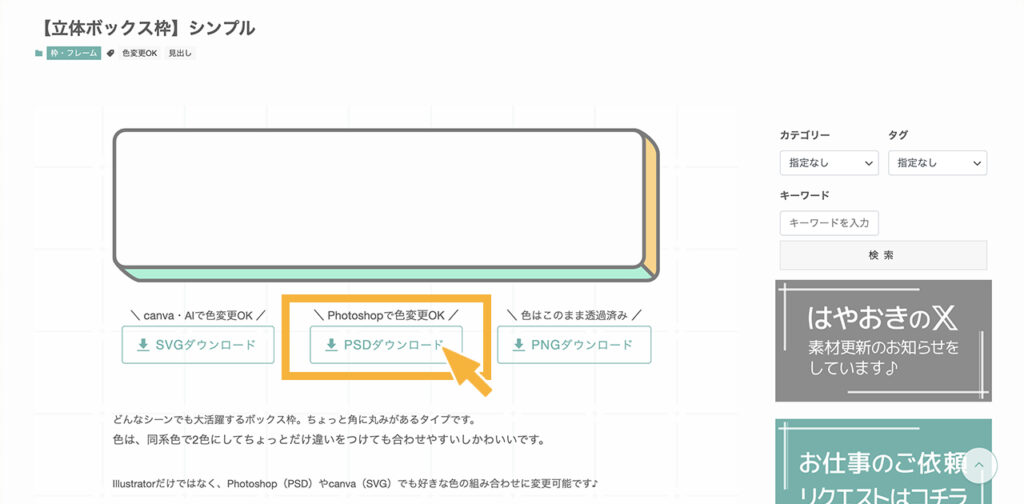
STEP
PSDデータを使用すると、お好きな色や形に変更することができます

STEP
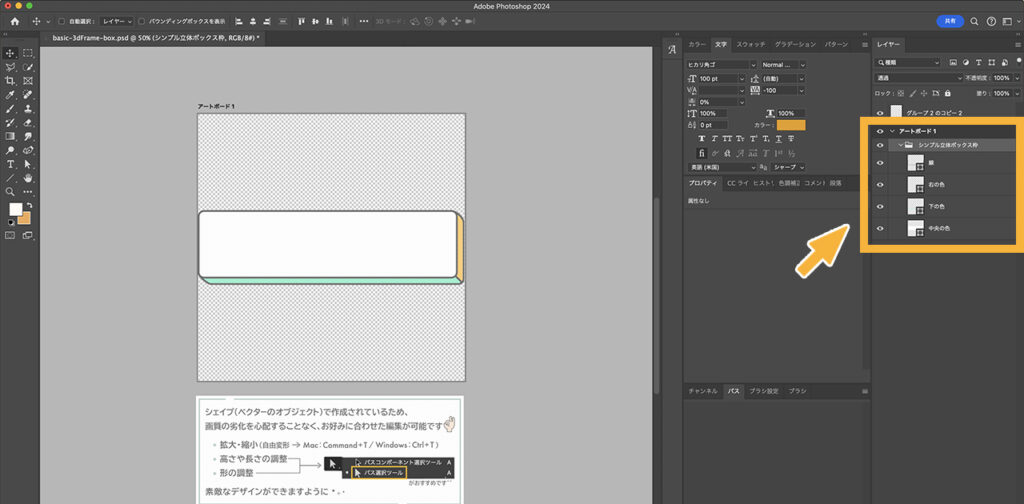
ダウンロードした素材をPhotoshopで開く素材のパーツをグループでまとめています

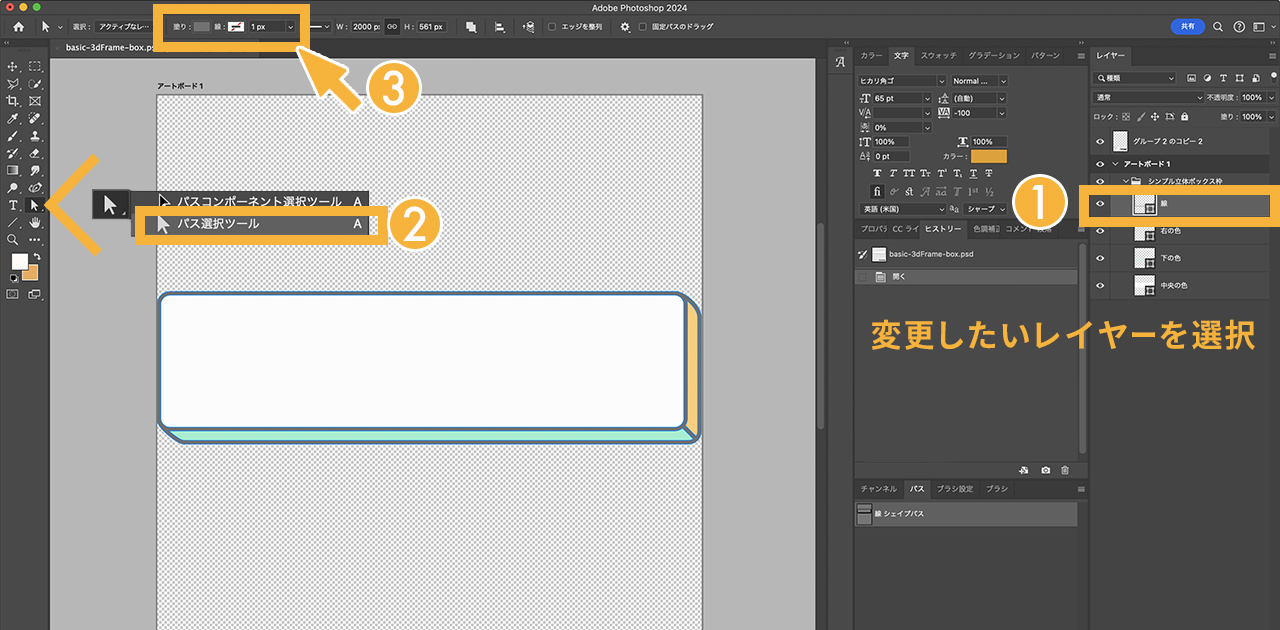
STEP 3-1
【変更方法① 】
パス選択ツールに切り替えて塗りや線の太さを調整
パス選択ツールに切り替えて塗りや線の太さを調整
PSDデータは基本的にシェイプで作っています。

こんな感じです。

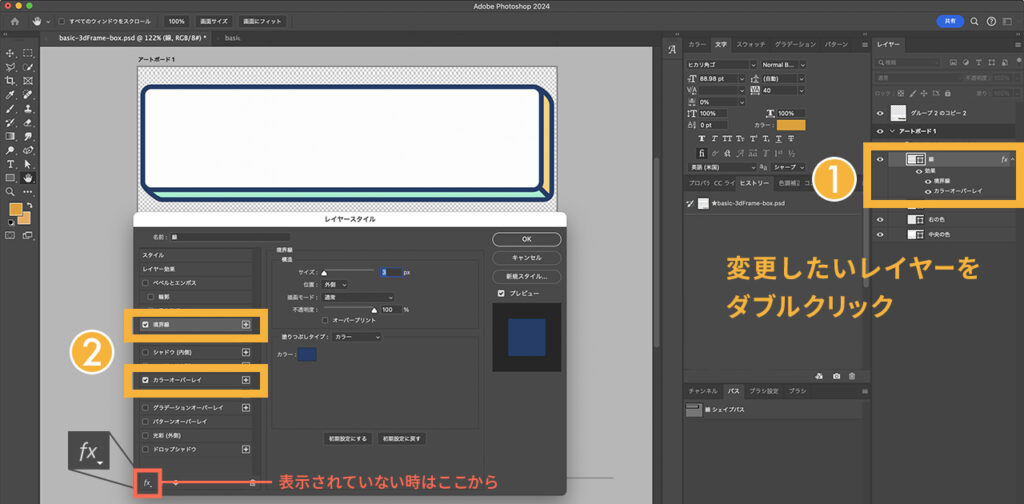
STEP 3-2
【変更方法② 】
レイヤースタイルで調整
レイヤースタイルで調整
色の変更は「カラーオーバーレイ」で、線の太さの調整は「境界線」で変更可能です。

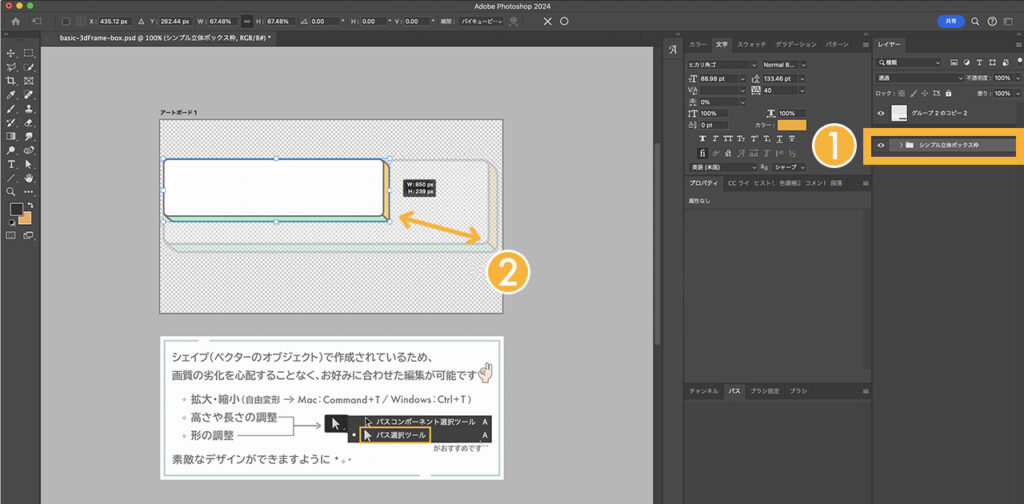
STEP4
形を変更したいとき
縦横の比率をそのまま変更したい時は「自由変形」、幅のみ/高さのみを変更したい時は「パス選択ツール」がおすすめです。
自由変形

- 素材のグループごと選択
- 自由変形(Mac:Command+T/Windows:Crl+T)
- ドラックで拡大・縮小
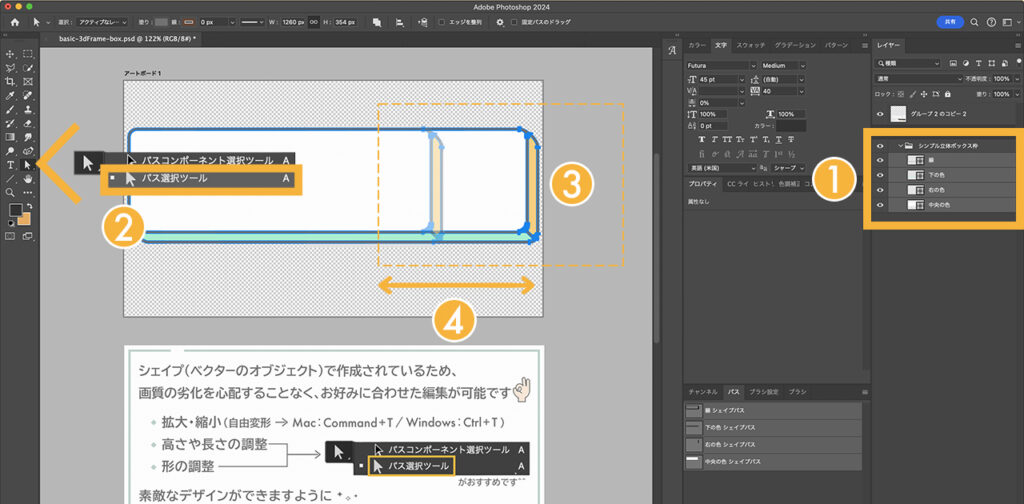
パス選択ツール

- 素材のレイヤーを全て選択
- パス選択ツールへ切り替え
- ドラックで変更したい部分を範囲選択
- キーボードでカーソル移動
おまけ^^
PNGでも調整レーヤーや描画モードである程度色変更はできますが、Photoshopの画面上でそのままデザインに合わせて色や形を調整できる方がうれしいですよね。自由に使っていただけたらうれしいです。